HTTP/2とは何か?
カリキュラムを進めていく上で、HTTPのバージョンに触れていたので
それについて少し調べてみた。
HTTP/2とは、閲覧してるページのデータをWEBサーバーから取得する際の
新しいプロトコルである。
HTTP/2とは?HTTP/1.1との違い
ここでは、ウェブサーバーからウェブページのデータを取得するためのプロトコルとして現在よく使われているHTTP/1.1とHTTP/2の違いを紹介します。そのうえで、なぜHTTP/2が誕生したのか、その経緯についてもくわしく解説します。
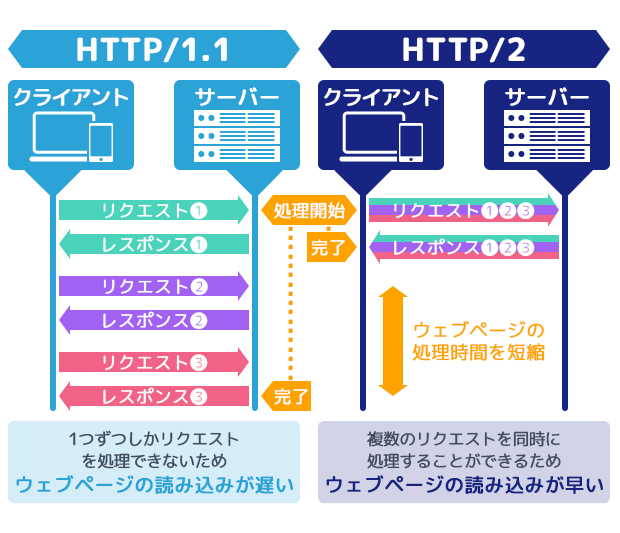
従来使われてきたHTTP/1.1では、ウェブサーバーに対して原則1つずつしかリクエストを送ることができません。たとえばウェブページに表示する画像が2つあったとして、1つ目の画像を読み込み終わってから、ようやくもう1つの画像を読み込み始めるということです。
一方、新しく登場したHTTP/2では、複数のリクエストを同時に処理することができます。先ほどの例にあてはめると、仮にウェブページに2つの画像があれば、その2つを同時に読み込むことができるわけです。これにより通信の効率が改善し、ウェブページの読み込みが早くなります。
より専門的に説明すると、HTTP/1.1でもウェブサーバーに対して同時に複数のリクエストを行うことは可能です。ただしリクエストされた順番通りに、1つずつしかリクエストを処理できないという問題がありました。結果、複数のリクエストがあった場合に、前のリクエスト処理が遅いと、2番目以降のリクエストの処理が待ち状態となり結果的にウェブページの表示速度も遅くなってしまいます。
HTTPの変化と歴史
ここでは、ウェブサーバーからウェブページのデータを取得するHTTPというプロトコルにおいて、どのような変遷をへてHTTP/2が生まれたのか、その歴史を簡単に振り返ります。
このように1991年に公開されたのち、複雑化するウェブページに合わせHTTPは改良がおこなわれてきました。2015年に公開されたHTTP/2はより効率よくリクエストの処理ができるようになっており、表示速度の改善され、スムーズウェブページを見ることができると期待されています。
HTTP/2のメリットと課題
HTTP/2を導入することで通信が効率化され、結果的にウェブページの読み込み速度が向上するといったメリットがあります。ただしHTTP/2に課題がないわけではありません。
まずGoogle ChromeやFirefoxといった主要なブラウザでは、TLSによる暗号化が行なわれたHTTPSの通信上でしかHTTP/2が使えない点に注意が必要です。HTTP/2自体はHTTPの通信にも対応していますが、ブラウザの仕様によりHTTP/2を利用するなら結果的にHTTPSへの対応も必要となるのです。
また全てのサイトがHTTP/2で高速化されるわけではありません。たとえば、もともとコンテンツが少ないサイトでは、せっかくHTTP/2へ対応させても目に見える効果は期待しにくいでしょう。
それからコンテンツを複数ドメインに分散して保存しているウェブページでは、同一ドメインのサーバーに対し複数のリクエストを処理するというHTTP/2のメリットを十分に活かせません。(複数ドメインにコンテンツを分散する手法を、ドメインシャーディングと呼びます。)この場合も、HTTP/2で期待するほどの成果が出せない可能性があります。
HTTP/2が向いているウェブサイトとは
まず、HTTPSによる暗号化に対応したウェブサイトであることが必要です。またコンテンツが1つのドメインのサーバーに集約されているウェブサイト、コンテンツ量が多いウェブサイトは、HTTP/2によって効果を期待できるでしょう。
機能が増え、効率を上げたのがHTTP/2
それまでのHTTP/1.1と比較して、ウェブサイトの表示速度向上を期待できるのがHTTP/2です。HTTP/2では、複数のリクエストを同時に処理できるようになるなど、昨今のウェブサイトが抱える大量のコンテンツを効率的に送受信できる機能が複数追加されていますので是非利用してみてください。ただし、主要ブラウザの仕様の関係で、TLSによってHTTPSで暗号化されたウェブサイトでしかHTTP/2が使えないなどの課題があり、全てのウェブサイトで採用できるわけではない点には注意が必要です。